web标准的核心理念就是结构标准、样式标准和行为标准,提倡结构、表现和行为相分离,即HTML-结构、css-表现、Javascript-行为分离。HTML标签给予内容含义,CSS表现层则定义HTML该如何显示(外观),JavaScript行为成为页面增加交互。
内容、样式和行为分离有利于思考文档的语义结构,更容易维护和更改。语义化的结构有什么好处,简单说就是有利于搜索引擎爬虫更好的理解我们的网页,利于SEO优化。
内容、样式和行为分离如何分离我们看下面一个例子:
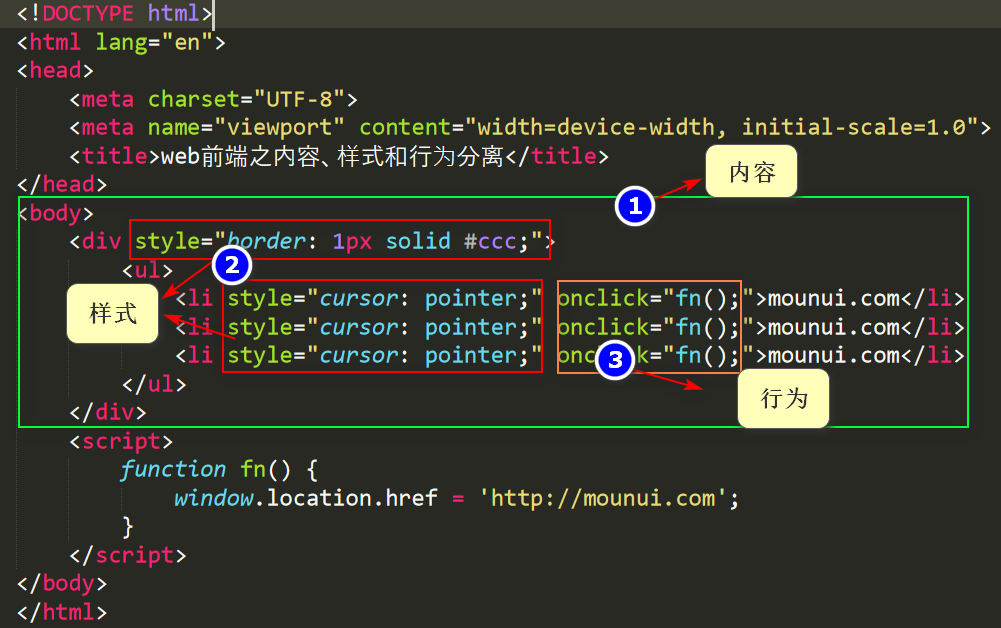
内容,样式和行为混合写法
上面可以看出,HTML内容、css样式和javascript行为是混在一起的。下面将它们分离
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>web前端之内容、样式和行为分离</title> </head> <!-- css样式 --> <style> div { border: 1px solid #ccc; } ul li { cursor: pointer; } </style> <!-- html内容 --> <body> <div> <ul> <li>mounui.com</li> <li>mounui.com</li> <li>mounui.com</li> </ul> </div> <!-- javascript行为 --> <script> var uls = document.getElementsByTagName('ul')[0]; uls.onclick = function(ev) { var ev = ev || window.event; // 兼容IE浏览器 var uli = ev.srcElement || ev.target; // 判断事件源是不是li if (uli.nodeName.toLowerCase() == 'li') { window.location.href = 'http://mounui.com'; } } </script> </body> </html> |
这样将内容、样式和行为分离开了。最终项目中为了管理方便一般会把css和js单独放到对应的文件中然后加载进来。
上面的混合总的来说还是都在做自己的事情,仅仅是混在一起写。再来看下面几种情况:
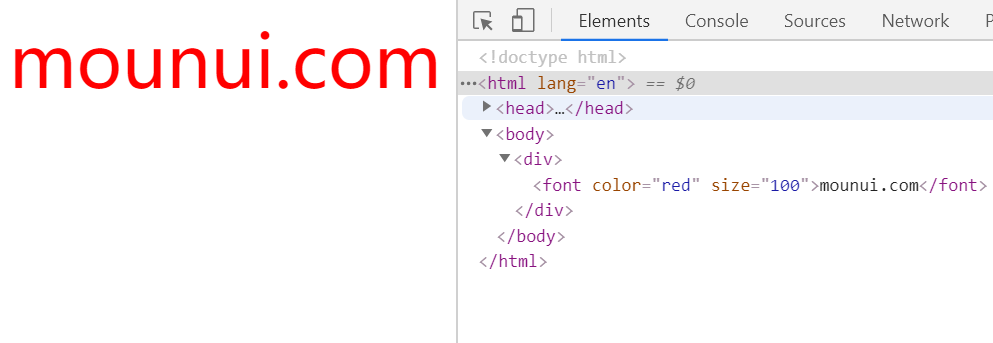
1. 用HTML表示样式
像上面本该负责内容结构的HTML上有很多无用的标签,会让HTML代码显的很复杂。
本来div中只有内容mounui.com,但是现在又加了center,font,color。表示样式,如果代码更多,就很难区分标签真正的逻辑结构。
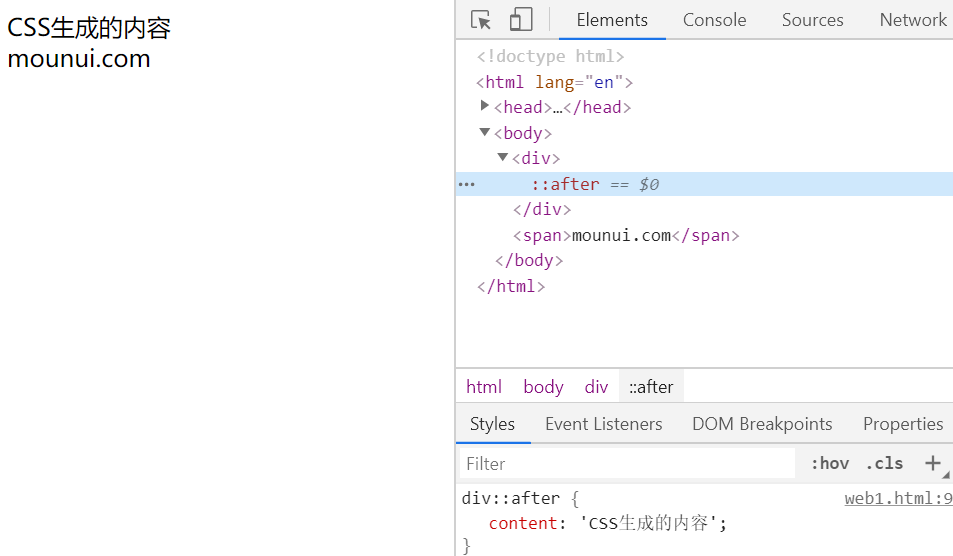
2. 用css表示内容
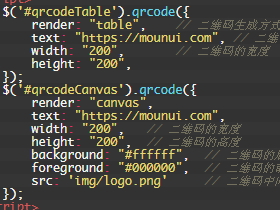
上面用CSS生成的文字用鼠标选择是无法选中的,只有HTML生成的文字可以选中。不仅如此,CSS生成的文字内容也无法用JavaScript获取到。
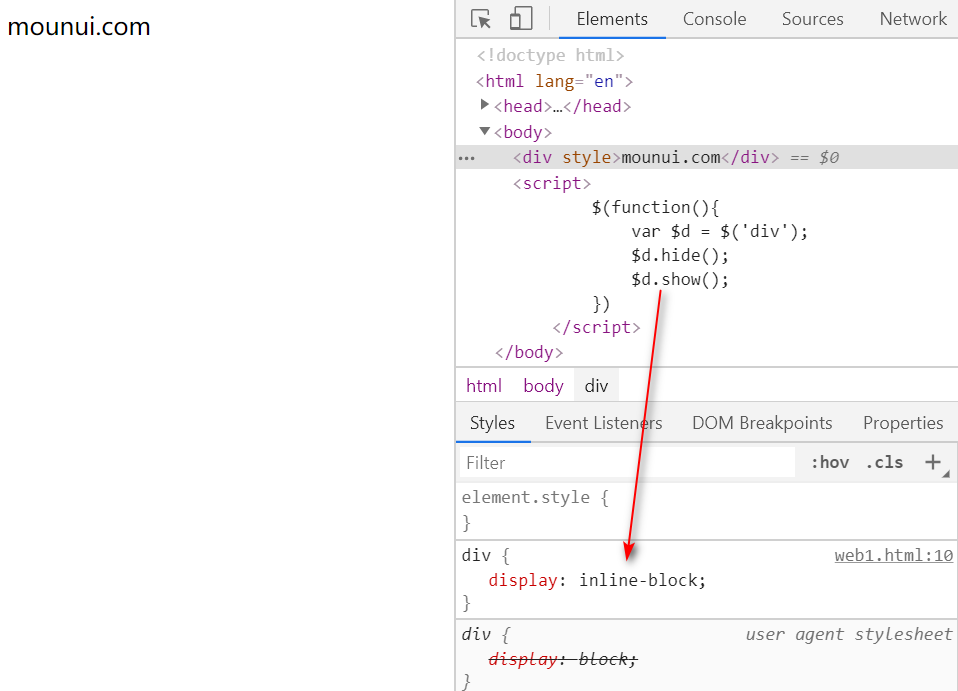
3. 用javascript控制样式
当原本的CSS中display:inline-block的时候,先用hide(),再用show()后会把display:block覆盖原本的display:inline-block。
所以上面用JS来控制样式就显得很不可靠,你要去猜用JS控制之后可能变成了并不是你原本的样式。
所以应该用JS来控制行为,比如添加删除一个Class,用css控制样式。
因此我们尽量让HTML负责内容,CSS负责样式,JavaScript负责行为。