jquery.qrcode.js是一个能够在客户端生成矩阵二维码的jquery插件。此插件是能够独立使用的,体积也比较 小,能够实现快速生成二维码。它是基于一个多语言的类库封装的,也不依赖于其他额外的服务。
一、插件描述及优缺点
jquery.qrcode.js是一个能够在客户端生成矩阵二维码的jquery插件。首先大家可以看一下jquery.qrcode.js官网,官网上也有例子。可以在github下载最新的维护版本。
优点:使用jquery.qrcode不需要在服务器端生成多余的二维码图片,二维码直接通过JavaScript直接在客户端生成,有效减少带宽,以及维护成本。
缺点:jquery.qrcode里没有实现中文的支持和LOGO的添加。
二、使用
1. 首先在页面中引入jquery文件和qrcode插件
|
1 2 |
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.qrcode.min.js"></script> |
2. 在页面中需要显示二维码的地方加入以下代码
|
1 |
<div id="code"></div> |
3. 调用qrcode插件
qrcode支持canvas和table两种方式进行图片渲染,默认使用canvas方式,效率最高,当然要浏览器支持html5。直接调用如下:
|
1 |
$('#code').qrcode("https://mounui.com"); // 任意字符串 |
您也可以通过以下方式调用:
|
1 2 3 4 5 6 7 8 |
$('#code').qrcode({ render: "canvas", text: "https://mounui.com", width: "200", // 二维码的宽度 height: "200", // 二维码的高度 background: "#ffffff", // 二维码的后景色 foreground: "#000000" // 二维码的前景色 }); |
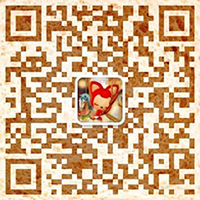
这样就可以在页面中直接生成一个二维码,你可以用手机“扫一扫”功能读取二维码信息。
三、支持中文和LOGO
由于jquery-qrcode是采用charCodeAt()方式进行编码转换的,因此含有中文信息的二维码识别就会出错。这个方法默认会获取它的Unicode编码,如果有中文内容,在生成二维码前就要把字符串转换成UTF-8,然后再生成二维码。
现在我们将文件修改为jquery.qrcode.js,使其支持加入LOGO。此外还需要一个对中文进行转码的文件,该文件为utf.js。然后在jquery.qrcode.js文件中调用了utf.js文件的utf16to8(str)方法对其中文进行了转码。调用示例如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
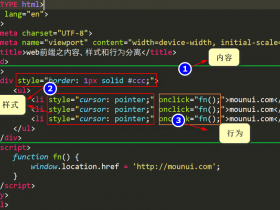
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>使用jquery.qrcode生成二维码</title> </head> <body> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="js/jquery.qrcode.js"></script> <script type="text/javascript" src="js/qrcode.js"></script> <script type="text/javascript" src="js/utf.js"></script> <p>Render in table</p> <div id="qrcodeTable"></div> <p>Render in canvas</p> <div id="qrcodeCanvas"></div> <script> $('#qrcodeTable').qrcode({ render: "table", // 二维码生成方式 text: "https://mounui.com", // 二维码内容 width: "200", // 二维码的宽度 height: "200", }); $('#qrcodeCanvas').qrcode({ render: "canvas", text: "https://mounui.com", width: "200", // 二维码的宽度 height: "200", // 二维码的高度 background: "#ffffff", // 二维码的后景色 foreground: "#000000", // 二维码的前景色 src: 'img/logo.png' // 二维码中间的图片 }); </script> </body> </html> |