HTML-CSS-JS Prettify可以很方便的格式化HTML CSS JS代码。
一、安装
- 在Sublime Text中,按下Ctrl+Shift+P调出命令面板,输入ip选择install package;
- 搜索输入
HTML-CSS-JS Prettify并安装该插件,重启sublime。
二、使用
选中需要格式化的代码,按Ctrl+shift+h格式化代码。如果使用这个快捷键没有效果,可能是默认不是这个快捷键,可以在首选项Package Settings中找到这个插件查看快捷键设置。
三、问题
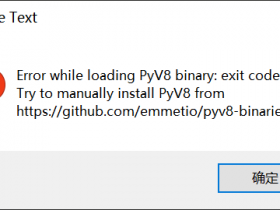
如果格式化的时候一直提示如下错误的话,“This usually means Node.js was not found in the default path”,是因为此插件依赖于nodejs,如果本机没有安装nodejs,你格式化的时候会一直提示你安装。
解决方法:
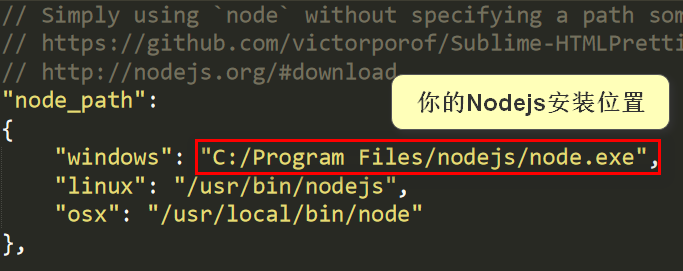
首先我们在Nodejs官网下载对应的Nodejs,安装好之后在Sublime中首选项>Package Settings>HTML/CSS/JS Prettify>Set node Path配置nodejs地址。
Tips:HTML-CSS-JS Prettify格式化CSS会再每个CSS后面都添加一个换行,取消该换行要首选项>Package Settings>HTML/CSS/JS Prettify>Set Preferences - User设置"newline_between_rules": false。

我的微信
扫一扫加我微信