Markdown 是一种轻量级标记语言,它用简洁的语法代替排版,使我们专心于码字。它的目标是实现易读易写,成为一种适用于网络的书写语言。同时,Markdown支持嵌入html标签。
Markdown的常用语法
如无特殊说明,标记符号和内容之间需要留有空格
标题
Markdown 标题支持两种形式:
- 用#标记 在标题开头加上1~6个#,依次代表一级标题、二级标题....六级标题。注意符号和标题之间留空格;
- 用=和-标记 在标题底下加上任意个=代表一级标题,-代表二级标题;
列表
Markdown 支持有序列表和无序列表:
- -、+、* 标记无序列表,注意符号和标题之间留空格;
- 数字加英文句点. 标记有序列表,留空格;
引用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
> 这是一段引用 //在`>`后面有 1 个空格 > > 这是引用的代码块形式 //在`>`后面有 5 个空格 > > 代码例子: > function wp_cache_decr( $key, $offset = 1, $group = '' ) { global $wp_object_cache; return $wp_object_cache->decr( $key, $offset, $group ); } > 一级引用 > > 二级引用 > > > 三级引用 > ##### 这是一个五级标题 > > 1. 这是第一行列表项 > 2. 这是第二行列表项 |
效果如下:
这是一段引用 //在
>后面有 1 个空格
代码例子:
一级引用
二级引用
三级引用
这是一个五级标题
- 这是第一行列表项
- 这是第二行列表项
代码标记
- 行内代码使用
代码标识,可嵌入文字中 - 代码块使用4个空格或
标识 - 代码语法高亮在
后面加上空格和语言名称即可
强调
- 两个*或-代表加粗;
- 一个*或-代表斜体;
- ~~代表删除;
表格
- :---- 左对齐
- :----:或----- 居中
- ----: 右对齐
|
1 2 3 4 |
|Markdown|编辑器|Markdown| |:---|:---:|---:| |左对齐|居中|右对齐| |左对齐|居中|右对齐| |
| Markdown | 编辑器 | Markdown |
|---|---|---|
| 左对齐 | 居中 | 右对齐 |
| 左对齐 | 居中 | 右对齐 |
分隔线
- 在一行中用三个以上的*、-、_来建立一个分隔线,行内不能有其他东西,也可以在符号间插入空格。
图片与链接
图片与链接的语法很像,区别在一个 ! 号。二者格式:
- 图片:![]() 
- 链接:[]() [链接文本](链接地址)
换行
- 在行尾添加两个空格加回车表示换行
注解
- 使用[^]来定义注释
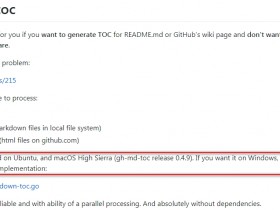
TOC
- 根据标题生成目录
常用Markdown的Html标签
字体
|
1 2 |
<font face="微软雅黑" color="red" size="6">字体及字体颜色和大小</font> <font color="#0000ff">字体颜色</font> |
换行
- 使用html标签
<br/><br/>换行
下划线
- <u>下划线文本</u>

我的微信
扫一扫加我微信